SBM Is The Sale-and-run Type Compnay!SBM will provide the best Crushers and service for the people who need the crushers.
2013年11月3日星期日
Like ruby of SBM Crusher
SBM Crusher As we talk about the diamonds, we may picture the refraction of light symbolize the forever. In fact, you may over look the calcite also show the beauty of the Natural. Calcite is a very wide distribution of calcium carbonate minerals, calcium carbonate content is usually 93-98%. Its appearance varied as
Granular
Massive
Flakes
Fibers
Drusy
Bell Emulsion
Calcite surface cleavage completely, Mohs hardness of 3, are easy grinding of the ore. As same as the quartz, calcite are widely used.Such as artificial stone, synthetic rubber, cables, glass, adhesives, sealants, asphalt, building materials and other products as the filling material, and thus the concern by many manufacturers.That is why we always treasure it as the ruby for the related industries.
How to get more calcite powder?
In another side, the demand of calcite powder is so large. And with the the increased sophistication of industrialization, the high quality calcite powder are needed for almost every corner of the world.But, how to get the high quality calcite powder using the everywhere calcite?
2013年10月13日星期日
Film Review On Crush
English has a word, called crush. If the dictionary, it will tell you that it was " crushed , crushed , crushed " means. Later, I came to the United States , before we know it as a noun , as well as a layer of meaning : that is , " briefly , but was warmly shy love ." For example , "I had a crush on him", that "I have briefly , warmly , but shyly liked him ."
Crush means, so long, so delicate , I have not found a suitable Chinese word to translate . "Heart " seems to be a very close translation, but the "heart" and "crush" compared to the emotional intensity is more weak , more durable in time , and a little toward love, marriage that aspect enough ambition. Crush is different, it is short-lived, but let you captivated .
I think Crush is a particularly useful vocabulary. It was particularly useful, because I realized that , in fact, the majority of life experience "Love " is "crush" in the form of existence . If you let me counting down , my 30 years in the end the real "love" too many people, I am afraid that is a ...... two ...... absolutely no more than three . But if I think about it, how many people they have had a crush, it is much, Ah , anyway, I am sorry counted .
Love is a tuberculosis , crush it was a cold. Tuberculosis people decimated , survived , colds cough point is just to let you cough , sneeze RBI , but it is from time to time on the attack again.
Crush generally fast and violent . Newcomer to the time , and you will mistakenly think that is love. It broke out , usually by a certain factor suddenly bewitched , cause you start possessed . For example , you are like someone good looking , handsome make you drool . Such as a personal way of speaking that you find particularly comfortable. For example, you saw a person on the Internet an article , do you think , write nice ah , I must know him, something must happen between us . Sometimes , crush small inexplicable reasons . Possible only because a man's hand looks especially good-looking , but that day he used those hands come forward to give you their food , you'll love him for three days . May also be because of a man laughing demeanor particularly childish, a whole week you can not forget that face.
But the beginning , you do not know it was just three days , one week 's crush, you are holding yourself " beating" beating heart , think he nice , really unparalleled , really I am looking for a lifetime of people ah.
Then you began to imagine . There was a time , ranging from a few days to a few weeks, you live in the clouds . You fancy him see you. You imagine that you walk in the street , cross the road , he takes you by the hand , and then refused to let go . You imagine that you stay in the room , for the three hundred eighty kinds hugging posture , but still did not talk to each other speak words finished .
And so you put the fantasy fantasy finished, this will crush the fuel runs out .
Crush and love difference lies , had a chance to share fantasies into action , it has gone away . The reason it did not translate into action , perhaps because you're shy , embarrassed expression , and then accidentally miss out on this person. Perhaps it is because you do not have the "development" of opportunity, time or distance of space , so that the share of "heart" slowly suffocate from lack of oxygen . Perhaps it is because until the enemy came closer , you see his whole , his body the "bright spots" slowly being diluted his other shortcomings , so that feelings had a chance to sublimation , it has rotted down.
Love, it is a small animal , to raise it grows , the need to give it every day delicious drink , no action dribs and drabs , " feeding ", crush it so short-lived , and then dying down.
The other party may not even know you have " short , warm and shy love" him, and afterwards you may not recognize or do not believe they have " a short , warm and shy love" him , but it did have a short time , because this man, you happy. You Qiqiaoshengyan disowned lost three of five fall. You get rid of the earth and in the illusion of attraction soar .Crush is the speed mortal . It 's cruel and beautiful in here.
When the crush trying to become a spark from a seed to take root when in reality , all the " fuss " began to appear : Oh, in fact, he seems to be quite sharp ...... "career" not very good ...... he kinda macho ...... do not look so good ...... then "responsibility" ah, "morality" ah, "family" ah, all worldly noise, start the name of " love " in the name , sneak crush, take it from corrosion whistle loudly into the bright an excessively bureaucratic soap opera.
Unfortunately, people always crush mistaken for love, corrupt share fantasies light. People can not wait in the light from that moment , pulling out a large section of the heavy story , finally overwhelmed by this heavy , bogged down , diehard .
However Lightning how it could be fixed ? C said that the face of some possibilities , turned away , is a beautiful mistake , but it went up , it is a stupid mistake .So when the crush comes, indulge it, but without trying to grab it , put it into love at first forced them to forage . You can chin design that obviously can not happen in every detail : the debate with himself that the next time I saw him wearing clothes that say, that asked the question , which some eyes, at the same time you know that in fact deeply Next month, you'll forget him . Are you obsessed with this fantasy, but also stay in this fantasy . You looked at the hands of the Okanagan matches, so short, and slowly burn the fingertips, then turn off. Lit, you are thankful for the endless darkness short of that point , however bright flame.
Transfer Liu Yu blog
---------------------In-depth understanding of American culture , I find some of this crush is worth playing . Very precise , but in our culture , but rare. Read so many romance novels , no one ever told me I should distinguish between crush and love: crush sudden fascination is short , and love is zhigenzhidi mind after two traffic and dependence.
Think about eighteen years of so much confusion, sometimes just crush nothing , but they thought it was a cup of love coming , the result is a tangle while caught them while also "I love how a man who has " issues . How I wish someone was able to jump out to me and said : "Oh , wake up the girl , it was just a crush."
It was just a crush. So you can fall fair and square , and in the wake of a banter with grateful hearts after back on the road , waiting for the arrival of true love . We can do anything that anyone brief lover, but always loyal lover waiting to do by far .
How To Save A WebPage As The PDF File
2013年10月10日星期四
Crusher Django Tutorial(7) About HTTP In Django
Well, in this post, we will learn something about the HTTP Protocol which will be awesome!
As we know, the web app is based on the HTTP Protocol.HTPP Protocol is based on the TCP/IP Protocol which is the basic of the Internet.Basically, the Internet is just the routers and switchers to help us get the data from a server.Now, we just see what is the HTTP info in the Web layer.
In Django,we can use request.meta as a dictionary for store the available HTTP headers for the request from the clients.So what we need to do is just show the info in the dictionary, just using the HttpResponse()
Add the display_meta() function in the TomAndJerry views.py:
def display_meta(request):
values = request.META.items()
values.sort()
html = []
for k, v in values:
html.append("<tr><td>%s</td><td>%s</td></tr>" % (k, v))
return HttpResponse('<table>%s</table>' % '\n'.join(html))
;
Then, conf the urls.py as we learn before.But for now, we just want to use the template to make our page more beautiful.
Edit a template file in the folder templates named meta.html:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstarp.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<link rel="stylesheet" href="/static/table.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<title>META INFO FROM DJANGO</title>
</head>
<body>
<h1>HTTP HEAD INFO</h1>
{% if values %}
<table class="table">
<h2><caption>The info in the head:</caption></h2>
{% for k, v in values %}
<tr class="info">
<td>{{ k }}</td>
<td class="vinfo">{{ v }}</td>
</tr>
{% endfor %}
</table>
{% else %}
<h2 class="error">Error</h2>
{% endif %}
</body>
</html>
And we add a little css code for the table to show the info.
td {
border: 1px solid green;
}
Now we re-edit the display_meta() views function:
def display_meta(request):
values = request.META.items()
values.sort()
return render_to_response("meta.html", locals())
And don't forget to conf the urls.py elsewise you will get the 404 error which means no such page.
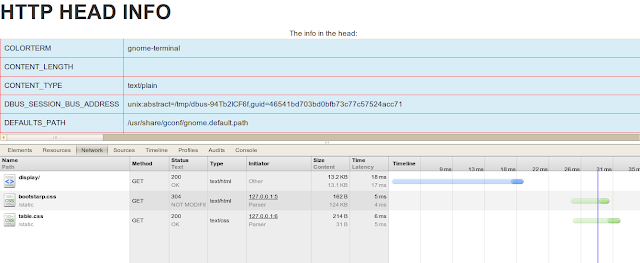
Now, we just test our info page:
LOL...It works.And can see a lot info.
Here is something important:
- HTTP_HOST 127.0.0.1:8000 which show the server IP address and the port server use
- HTTP_USER_AGENT Mozilla/5.0 (X11; Linux i686) AppleWebKit/537.22 (KHTML, like Gecko) Ubuntu Chromium/25.0.1364.160 Chrome/25.0.1364.160 Safari/537.22 The USER_AGENT means the browser I use.
- HTTP_COOKIE sessionid=8d2469b16fc859800c481ea613bf781b Which show the session id.It changes by the browser and computer.And it is a bit complex.
- PWD /home/zoo/hello The current execute path we use.
- PATH_INFO /display/ The file path we are in
- REQUEST_METHOD GET The request method we use is get not post, it is not a form, usually we use post method in a form.
- SERVER_NAME localhost The Server Name is localhost.
- SERVER_PORT 8000 The Server port is 8000
- SERVER_PROTOCOL HTTP/1.1 The Server Protocol we are using is HTTP1.1
Now, we can keep our eyes in the terminal:
[01/Oct/2013 08:57:26] "GET /display/ HTTP/1.1" 200 13373
[01/Oct/2013 08:57:26] "GET /static/bootstarp.css HTTP/1.1" 304 0
[01/Oct/2013 08:57:26] "GET /static/table.css HTTP/1.1" 304 0
From the basic log of django we can see our http request
the first line means:
Your browser said to the server:
Hi I use the HTTP/1.1 protocol and want the content in display, just give me that!
Then, the lovely django will response it, he find the content(make the vars into the template) and give it back to your browser.
The browser give the content and you will see it. And the 200 means everything is ok, you got want you want, everyone is happy.
But what is second line means? In HTTP protocol the 304 means when to deal with the static files like css js image files, the browser may store it in your last browse,if the files changed, it will download it again,if not changed just use the last version in your local file.The content is zero if nothing changed.
Well, if we just change the table.css like this and reflesh the page we have created:
td {
border: 1px solid red;
}
From the terminal, it is the same result:
[01/Oct/2013 09:14:32] "GET /display/ HTTP/1.1" 200 13373
[01/Oct/2013 09:14:32] "GET /static/bootstarp.css HTTP/1.1" 304 0
[01/Oct/2013 09:14:32] "GET /static/table.css HTTP/1.1" 200 31
We can see that the browser request the table.css again beacuse it has been changed it the server sied.And the 13373 and 31 means the size of the file.And our table.css is 31 byte.
Now, we just do something using the terminal play as the browser,see what will happen.Just use the command :
zoo@ubuntu:~/桌面$ telnet localhost 8000
Trying ::1...
Trying 127.0.0.1...
Connected to localhost.
Escape character is '^]'.
Type this line and Enter Button:
GET /display/ HTTP/1.1
And we also get the info from the server.Copy it to a html file and see it, we find that something is gone, such as the user_agent because we did not use it.
All right, the next post we will learn the Form in Django. And welcome to feedback if there is anything wrong in the posts.Thanks.
2013年9月29日星期日
Get the Cube root of a Number
;; The first three lines of this file were inserted by DrRacket. They record metadata
;; about the language level of this file in a form that our tools can easily process.
#reader(lib "htdp-advanced-reader.ss" "lang")((modname e18) (read-case-sensitive #t) (teachpacks ()) (htdp-settings #(#t constructor repeating-decimal #t #t none #f ())))
(define (div-three x)
(/ x 3.0))
;;(div-three 1 3)
(define (three-times x)
(* x x x))
;;(three-times 2)
(define (square x)
(* x x)
)
;;(square 2)
(define (make-nums guess x)
(+ (+ guess guess) (/ x (square guess))))
;;(make-nums 2 8)
(define (improve guess x)
(div-three (make-nums guess x))
)
;;(improve 2 8)
(define (good-enough? guess x)
(< (abs (- (three-times guess) x)) 0.001))
;;(good-enough? 2 8)
(define (cube-root-iter guess x )
(if (good-enough? guess x)
guess
(cube-root-iter (improve guess x) x)))
;;(cube-root-iter 2 8)
(define (cube-root x)
(cube-root-iter 1.0 x))
(cube-root 27)
2013年9月28日星期六
Crusher Django Tutorial(6) Load Static Files In Django
Welcome to the sixth Django Tutorial -- how to load css file and pic file in Django.It is easy in html or php,but in Django we have to do some job but it not very hard.
First,we need to new a folder named static, and with it we use the css frame-work BootStrap which is awesome!
Then, we edit the urls.py:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.conf.urls.defaults import *
from hello.TomAndJerry.views import * # import all the funtions, we have only one
import os # import os
from django.contrib import admin # import admin
admin.autodiscover() # add this to make admin discover
static = os.path.join(os.path.dirname(__file__), 'static')
urlpatterns = patterns('',
(r'^$', show), # conf the function
(r'^just_show/$', just_show),
(r'^info/(.+)/', info),
(r'^info/$', info),
(r'^admin/', include(admin.site.urls)), # add this line to conf admin page url
(r'^static/(?P<path>.*)$', 'django.views.static.serve',
{ 'document_root': static }), # conf the static root
)
The last step is add the link tag in the TomAndJerry.html template file:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="/static/bootstarp.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<link rel="stylesheet" href="/static/bootstrap-responsive.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<title>Tom And Jerry</title>
</head>
<body>
<h1>Tom And Jerry Show</h1>
<p>
Tom And Jerry is a carton show which is Cool, I know this is sounds
silly...
</p>
<h2>{{ title }}</h2>
<ul>
{% for player in players %}
<li>{{ player }} is a player.</li>
{% endfor %}
</ul>
{% if same %}
<p>
No one win...
</p>
<img src="/static/black.png" alt="black png file" title="black png file" width="156" height="155" />
{% else %}
<p>
Tom Win the game!
</p>
<img src="/static/hello.png" alt="hello django png" title="this is a png file" width="170" height="167" />
{% endif %}
</body>
</html>
As you can see, we load the css file from the static folder and remove the css code in the html which will make our code more clean. And we load the img by the player who win.That is also not hard to understand. Let's just test our result:
BTW, the bootstrap-responsive.css is for the Responsive Web Design which is cool!
Well, that is what we learn today,in the next post we will learn the Form in Djang.
2013年9月26日星期四
The Strong Impact Crusher From SBM Is The Best Crusher
The Strong Impact Crusher From SBM
Mramor ima primjenu u kiparstvu i arhitekturi, lako se reže, obrađuje i polira. U likovnoj umjetnosti je cijenjen zbog svoje mliječne boje, poluprozirnosti i toplote koja podsjeća na ljudski dodir. U V stoljeću p.n.e. stanovnici ostrva Kios su u Delfima, ispred Apolonovog hrama sagradili oltar od crnog mramora. Restauriran je 1920. godine. U antici najznačajnije građevine i skulpture nastale su od čuvenog mramora s otoka Para (grčki: Parosa) i brda Pentelikona. U Italiji je cijenjen mramor iz Carrare od kojeg je izrađen i Mikelanđelov David. Mramor sa ostrva Brač je cijenjen u cijelom svijetu pa su mnoge građevine izgrađene upravo od tog kamena (od Dioklecijanove palače, Meštrovićevog Indijanca u Chikagu do stubova Bijele kuće u Washingtonu).
Impact Crusher Spare Parts Easy To Replace, A Corresponding Reduction In Maintenance Costs
The impact crusher rotor installed only six plate hammer, with a special tool designed Huacheng Heavy can easily board hammer replacement, replacement of a board hammer just a shift of the time. The bottom of the grinding chamber grinding rod replacement also requires only tens of minutes, greatly reducing the overhaul and maintenance time and costs.
cone crusher plant
2013年9月25日星期三
Crusher Django Tutorial(5) Using The Admin System
In the previous post,we learn the basic things about the Model,and we created an easy App -- TomAndJerry,in this tutorial we will continue the tutorial and use the Admin System in our TomAndJerry App,so let move on to the basic Admin System to manage our data -- the roles in the show.
First, we have to conf the url of admin:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.conf.urls.defaults import *
from hello.TomAndJerry.views import * # import all the funtions, we have only one
from django.contrib import admin # import admin
admin.autodiscover() # add this to make admin discover
urlpatterns = patterns('',
(r'^$', show), # conf the function
(r'^just_show/$', just_show),
(r'^info/(.+)/', info),
(r'^info/$', info),
(r'^admin/', include(admin.site.urls)), # add this line to conf admin page url
)
Then, edit the settings.py to tell Django we have the App of Admin:
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'hello.TomAndJerry',
'django.contrib.admin', # Add the Admin App
)
Now, we have to use the python manage.py syncdb command to create the admin log otherwise we can not log in the admin page:
zoo@ubuntu:~/hello$ python manage.py syncdb
Creating table django_admin_log
Installing index for admin.LogEntry model
The command of python manage.py syncdb means that when we have anything new in the database we have to re-type it so that our table in database will re-new the model we created.
And now, we new a new python file in the folder TomAndJerry called admin.py which is the views of the admin page, when we log in the admin system, we can contorl the data with the player model:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.contrib import admin
from hello.TomAndJerry.models import player
admin.site.register(player) # registe the player class
Now, we re-start the Django server and just test our admin System:
Just add a new player named Fat-Dog who is 9 years old.
Now,we have 3 players in our database,just check the just_show page see if it change:
Great, our job works,that is our basic things about the admin system in Django, and next post we will learn how to use the static file like css, javascript and images in Django. You must don't want to miss it. Welcome to feedback.
2013年9月24日星期二
Crusher Django Tutorial(4) Using Basic Model
In the previous post,we learn the basic Template System in Django. And that is just for the static page,at least the data we pass from views.py is in the memory of the computer,not in the database, that means when we shut down the server or we shut down the computer,the data gone.If we use the database, we can store it in the local disk, that can be used when we load it,but not re-create it from the memory. In order to create the "temporary" permanent data(nothing is permanent...), we need to play with Model in Django.So let's move on!
With Django, we can use many database products,like Mysql,Sqlite,Oracle,but we will use the smallest DB -- Sqlite3 to learn the Model.In fact,in the small case of webpage, we don't need to use the strong DB like Oracle even Mysql.We have ORM, right? I think the ORM is great, because I am an idiot for SQL...
So,before we create the models today, we should do something to conf the database,include the: name of database(sqlite3), the local file(a file ends with ".db"),we don't need other info using the sqlite3, if you use other database you should fill the fields in the following code in the settings.py(remember her?):
DATABASE_ENGINE = ''
DATABASE_NAME = ''
DATABASE_USER = ''
DATABASE_PASSWORD = ''
DATABASE_HOST = ''
DATABASE_PORT = ''
Well, I will continue the previous post -- TomAndJerry Show App, and if you miss it, you can just read it back.Besides, we will use the url conf so that we can make it all we have learned used in our App.First, we conf the databse:
After conf the database, we should create the role model in our App-- TomAndJerry, in the class -- Player we give every role has three fields: name,age,role in the Cartoon. Edit the models.py in the folder TomAndJerry like this:
DATABASE_ENGINE = 'sqlite3'
DATABASE_NAME = './data.db'
DATABASE_USER = ''
DATABASE_PASSWORD = ''
DATABASE_HOST = ''
DATABASE_PORT = ''
That is our conf about the database we used.Just give the name and the local file of the database.
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.db import models
class player(models.Model):
name = models.CharField(max_length = 30)
age = models.IntegerField()
role = models.CharField(max_length = 40)
# re-define the unicode function
def __unicode__(self):
return u'%s is a(an) %s,he is %s years old' % (self.name,self.role,self.age)
class Meta:
ordering = ['age']
So,we have created our player class, the __unicode__() is the way we show an object of the player class, the Meta class is a Meta Class which inclueds the ording rule -- age.
After created the player model,we need to see the real SQL code and check it if anything wrong in it, just using the command python manage.py sqlall TomAndJerry and python manage.py validate:
zoo@ubuntu:~/hello$ python manage.py sqlall TomAndJerry
BEGIN;
CREATE TABLE "TomAndJerry_player" (
"id" integer NOT NULL PRIMARY KEY,
"name" varchar(30) NOT NULL,
"age" integer NOT NULL,
"role" varchar(40) NOT NULL
)
;
COMMIT;
zoo@ubuntu:~/hello$ python manage.py validate
0 errors found
We see that it will give the SQL code for our model.Now, we need to install it to our App,that means create the Table in the SQL code:
zoo@ubuntu:~/hello$ python manage.py validate
0 errors found
zoo@ubuntu:~/hello$ python manage.py syncdb
Creating table auth_permission
Creating table auth_group
Creating table auth_user
Creating table auth_message
Creating table django_content_type
Creating table django_session
Creating table django_site
Creating table TomAndJerry_player
You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes
Username (Leave blank to use 'zoo'): zoo
E-mail address: aswe@gmail.com
Password:
Password (again):
Superuser created successfully.
Installing index for auth.Permission model
Installing index for auth.Message model
In this step,we see that the table TomAndJerry_player has been created,besides, we also created a admin user(That's the next post will talked about) for our website just do as Django tell us is ok.If everything is ok,we will see a local database data.db has been created which means our job is ok for now.
Now,we have the database and the table,but there is nothing in it.So we have to insert something into table.Just using the python manage.py shell in the website root folder.
Python 2.6.5 (r265:79063, Oct 1 2012, 22:07:21)
[GCC 4.4.3] on linux2
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from TomAndJerry.models import player # import the class
>>> Tom = player(name="Tom",age=5,role="mouse") # create a object but not insert into table
>>> Tom # show it
>>> Tom.save() # save means insert into tabel
>>> player.objects.all() # get all data
[]
>>> Jerry = player(name="Jerry",age=6,role="cat")
>>> Jerry
>>> player.objects.all() # before save Jerry
[]
>>> Jerry.save() # saved Jerry
>>> player.objects.all()
[, ]
>>> from sys import exit
>>> exit(0)
Now,we get two roles in our table player. The next job is show them in our page.For easy way, we just create another template named show.html in the folder templates.
<html>
<head>
<title>Show The Players</title>
</head>
<body>
<h1>The Cartoon Show</h1>
<h2>The role in the Cartoon:</h2>
<ol>
{% for role in roles %}
<li>{{ role }}</li>
{% endfor %}
</ol>
</body>
</html>
The tempalte html has nothing new for now. But we have to create a new function named just_show() in the views.py:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.shortcuts import render_to_response
from hello.TomAndJerry.models import player # don't forget import the class
import random
def show(request):
title = "The roles in the show:"
players = ["Tom","Jerry","Fat dog"]
tom_number = int(random.random()*10)
jerry_number = int(random.random()*10)
if tom_number == jerry_number:
same = True
else:
same = False
return render_to_response("TomAndJerry.html", locals())
def just_show(request):
roles = player.objects.all()
return render_to_response("show.html", locals())
And we need to conf the urls.py(Oh, so much work to do and so few time...)
from django.conf.urls.defaults import *
from hello.TomAndJerry.views import * # import all the funtions, we have only one
urlpatterns = patterns('',
(r'^$', show), # conf the function
(r'^just_show/$', just_show),
)
Now, we can just test our job:
Yoo,it works.So,that is just what we have learn today.But we can put the all things we have learn.Extends the url to show the everyone's info.If we input Tom,we show Tom's info, we input Jerry, we show Jerry's info,we input a name not in our database, we raise 404 error,ok,just start it.
Create html file named info.html as this:
<html>
<head>
<title>Info For Player</title>
</head>
<body>
{% if role %}
<h1>{{ role.name }} is A(an) {{ role.role }}, and he is {{ role.age }} years old.</h1>
{% else %}
<h1>Error</h1>
{% endif %}
</body>
</html>
And then we create a function in views.py named info:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.http import Http404, HttpResponse
from django.shortcuts import render_to_response
from hello.TomAndJerry.models import player # don't forget import the class
import random
def show(request):
title = "The roles in the show:"
players = ["Tom","Jerry","Fat dog"]
tom_number = int(random.random()*10)
jerry_number = int(random.random()*10)
if tom_number == jerry_number:
same = True
else:
same = False
return render_to_response("TomAndJerry.html", locals())
def just_show(request):
roles = player.objects.all()
return render_to_response("show.html", locals())
def info(request,name = None):
if name is None: # Nothing input return the error info
return HttpResponse("nothing input")
try:
role = player.objects.get(name=name)
return render_to_response("info.html", locals())
except Exception:
raise Http404()
And don't forget the urls.py:
from django.conf.urls.defaults import *
from hello.TomAndJerry.views import * # import all the funtions, we have only one
urlpatterns = patterns('',
(r'^$', show), # conf the function
(r'^just_show/$', just_show),
(r'^info/(.+)/', info),
(r'^info/$', info),
)
Now,we test our job we did:
Great! Everything is ok. Well, you may think that when we input the things into the table using the command line is too silly.That's ture,we will learn the how to use admin page next post.Don't miss it and welcome feedback~!
2013年9月23日星期一
Crusher Django Tutorial(3) Using Template
Cute and hate ADs: A website I made for sale impact-crusher(For god sake help me click it or just ignore it.55555555)
In the previous post,we learn the basic url conf in Django,I am appreciative that @Will Farley and @Nathan Cox,they told me that the Virtualenv and pip,I google them,I still don't know the advantages of them.If you want you can see here about the pip,that helpful for your site-packets manage.BTW,if you know the advantages of pip,maybe you can tell me.
In fact you can just using the following command to install with network,of course:
zoo@ubuntu:~/Desktop$ sudo apt-get install python-virtualenv
zoo@ubuntu:~/Desktop$ sudo pip install django
Well, in this tutorial, we will learn the Templates System in Django. Now,we need start An App first, and then using the App for the real job,but not just have a fun with Django. First,we can forget the views.py,and start an app with the command in our hello project:
zoo@ubuntu:~/hello$ python manage.py startapp TomAndJerry
Using App can make the manage easy and make your project more logical,here we create a TomAndJerry project.You can see that there are four files
- The __init__.py will make the TomAndJerry as a packet.
- The test.py, I don't know maybe just unit test of the App.
- The models.py, that is the class we designed in MTV(model,templates,view).
- The views.py that we know, the function we create function to control the Logic.
After create our App,we need to tell the settings.py that we have create it (I wonder why the Django can not add it...), just edit the settings.py:
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'hello.TomAndJerry', # Add this line to conf the App we create just now
)
Em,now we need A Templates Directory to hold our templates, in the project directory create a folder named templates,and create a html file -- TomAndJerry.html the code looks this:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Tom And Jerry</title>
<style type="text/css" media="screen">
h1 {
color: gray;
}
p {
font-size: 14px;
}
ul {
list-style:none;
}
</style>
</head>
<body>
<h1>Tom And Jerry Show</h1>
<p>
Tom And Jerry is a carton show which is Cool, I know this is sounds
silly...
</p>
<h2>{{ title }}</h2>
<ul>
{% for player in players %}
<li>{{ player }} is a player.</li>
{% endfor %}
</ul>
{% if tom_is_power %}
<p>
Tom win the game!
</p>
{% else %}
<p>
Jerry win the game!
</p>
{% endif %}
</body>
</html>
And then,we have to tell the settings.py: we make a templates, when I want it, you have to give me work it out! Don't forget to use absolute paths, not relative paths.
TEMPLATE_DIRS = (
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
"/home/zoo/hello/templates",
)
When you look at the html code which is a bit different from the html we ever seen before,we got the double quotes and the code if the {% %}, that is the dynamic variables we will pass to the template file in the views.py file.In this way, the content we generated will currently passed to the template.
Add, you may want to know, why we don't make the Css Style out,and link it from a external file like style.css.That is we should conf it later,don't be worry, I won't forget it.
For now,we can create our functions in the App views.py:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.shortcuts import render_to_response
def show(request):
title = "The roles in the show:"
players = ["Tom","Jerry","Fat dog"]
tom_is_power = True
return render_to_response("TomAndJerry.html", locals())
Well,don't forget the url we going to conf:
from django.conf.urls.defaults import *
from hello.TomAndJerry.views import * # import all the funtions, we have only one
urlpatterns = patterns('',
(r'^$', show), # conf the function
)
Now, we almost done about the basic page. Just check out the job,just start the server:
zoo@ubuntu:~/Desktop$ python manage.py runserver 0.0.0.0:8000
Good!It works!Haha...but for the code, I use a hack to save time, the locals() function is all the vars in the context(includes the request). Just try it:
zoo@ubuntu:~/桌面/T3$ python
Python 2.6.5 (r265:79063, Oct 1 2012, 22:07:21)
[GCC 4.4.3] on linux2
Type "help", "copyright", "credits" or "license" for more information.
>>> locals()
{'__builtins__': , '__name__': '__main__', '__doc__': None, '__package__': None}
>>>
So, that is our basic things about the Templates System.Now,we can do something fun to see Tom and Jerry who is win by the two numbers generated by the computer using rand() function.If the number are the same,no one win,else Tom win(Tom always win) Nothing new,just for fun.
Change the template html file:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Tom And Jerry</title>
<style type="text/css" media="screen">
h1 {
color: gray;
}
p {
font-size: 14px;
}
ul {
list-style:none;
}
</style>
</head>
<body>
<h1>Tom And Jerry Show</h1>
<p>
Tom And Jerry is a carton show which is Cool, I know this is sounds
silly...
</p>
<h2>{{ title }}</h2>
<ul>
{% for player in players %}
<li>{{ player }} is a player.</li>
{% endfor %}
</ul>
{% if same %}
<p>
No one win...
</p>
{% else %}
<p>
Tom Win the game!
</p>
{% endif %}
</body>
</html>
Also, change the views.py to re-create the function:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.shortcuts import render_to_response
import random
def show(request):
title = "The roles in the show:"
players = ["Tom","Jerry","Fat dog"]
tom_number = int(random.random()*10)
jerry_number = int(random.random()*10)
if tom_number == jerry_number:
same = True
else:
same = False
return render_to_response("TomAndJerry.html", locals())
Now,we can refresh the page and see the different page.Yoo! The cat will never win,poor cat...LOL...
But,there are something more about the template system, you can learn it by the django-doc.The next post we will learn the Model of the Django which is the core concept of the MVT(model,view,template). You won't want to miss!
Crusher Django Tutorial(2) conf the basic url
Cute and hate ADs: A website I made for sale impact-crusher(For god sake help me click it or just ignore it.55555555)
In the previous post,I am sorry make the code so ugly that maybe you can not understand,thanks for @Leo Trubach,he gave me a lot of tips about the code style.BTW, he think the django version 1.1.1 is too old.Well,I chang the version to the Django-1.4.8 :), and I will show you how to install django,and then we will see something real with Django, hope you will like it!
Install django, first download django from here https://www.djangoproject.com/ I use the Version of 1.4.8, you can choice the version you like.

Then, use the tar command to decompress the packet like this
zoo@ubuntu:~/django$ tar zxvf Django-1.4.8.tar.gz
get in the directory, and use "sudo python" command to install Django like this
sudo python setup.py install
After input the password and Enter, it will get out a lot of install Information when it over,we can check it ok or not:
zoo@ubuntu:~/django/Django-1.4.8$ python
Python 2.6.5 (r265:79063, Oct 1 2012, 22:07:21)
[GCC 4.4.3] on linux2
Type "help", "copyright", "credits" or "license" for more information.
>>> import django
>>> dir(django)
['VERSION', '__builtins__', '__doc__', '__file__', '__name__', '__package__', '__path__', 'get_version']
>>> django.get_version()
'1.4.8'
When you see this, that means you have installed Django Successfully.Ok, we can move on about tutorial today. In this Tutorial,we will learn the basic url conf, which is different with original PHP(means not use the frame work).
Well, let continue the previous post,Oh, forget it,let us start from the very begining.
We just start a project with the command
zoo@ubuntu:~$ django-admin startproject hello
Then, we just create a Python file named views.py to create our basic function.
And now,we will use something Dynamic in the page to show the current time of your system.just edit the views.py like this:(we will talk about it later)
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.http import HttpResponse
import datetime
def time_now(request):
now = datetime.datetime.now()
html = "<html><body>It is %s now</body></html>" % now
return HttpResponse(html)
The code above here looks like the "Hello World" we talked before, just reedit the urls.py, set the homepage in the time_now function, you will get the result:
You may think that Django is so so, I can not get anything different like PHP.I have to write the code in the HTML and then give it to Django.Here we change something to make it better.
Here is a problem to hack.I have a number in a url, And I want to judge it is an odd number or even.The number input from the URL(that sounds silly),but we just assume that.Just for learn the url conf in Django. Just edit the views.py like this:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.http import HttpResponse,Http404
import datetime
def time_now(request):
now = datetime.datetime.now()
html = "<html><body>It is %s now</body></html>" % now
return HttpResponse(html)
def judge(reqest, number):
try:
number = int(number)
except ValueError:
raise Http404() # raise 404 error
if number % 2 == 0:
html = "<html><body>%d is even!</body></html>" % (number)
else:
html = "<html><body>%d is odd!</body></html>" % (number)
return HttpResponse(html)
That just add a more function, but we have a more parameter,that is from the URL in fact.Now we need to conf the URL Just edit the urls.py:
from django.conf.urls.defaults import *
from views import *
urlpatterns = patterns('',
(r'^$', time_now),
(r'^number/(.+)$', judge), # we just want the number in the url, not more or less
)
The (.+) means more than one chars, I know it is silly, if you know something better, have to tell me!!! Now, we can test it with the url: http://0.0.0.0:8000/number/123 or http://0.0.0.0:8000/number/-123 or http://0.0.0.0:8000/number/12 and so on.
Well, at least it works, but if we input nothing just like: http://0.0.0.0:8000/number/ the program will die.How to fix it? I use the StackOverflow haha: http://stackoverflow.com/questions/18943564/django-to-conf-a-url-that-contains-a-number/18943653#18943653
just add a more line to conf, even do not have to add more function! So cool!
from django.conf.urls.defaults import *
from views import *
urlpatterns = patterns('',
(r'^$', time_now),
(r'^number/(.+)$', judge), # we just want the number in the url, not more or less
(r'^number/$', judge), # handle the empty input
)
the function is :
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.http import HttpResponse,Http404
import datetime
def time_now(request):
now = datetime.datetime.now()
html = "<html><body>It is %s now</body></html>" % now
return HttpResponse(html)
def judge(reqest, number = None):
if number is None:
html = "nothing input!"
return HttpResponse(html)
try:
number = int(number)
except ValueError:
raise Http404()
if number % 2 == 0:
html = "<html><body>%d is even!</body></html>" % (number)
else:
html = "<html><body>%d is odd!</body></html>" % (number)
return HttpResponse(html)

That will works for our funtion! Well,Thanks for reading the second Tutorial, I am also new to Django, but I want to learn it. Just learn with me or read the book called: The Definitive Guide to django which is awesome!
2013年9月21日星期六
Crusher Django Tutorial(1) hello world
if __name __ == "__main__":
print "jaw crusher from China!"
Hello,everyone,I will start a Django Tutorial,and I am a big Fan of Python and Django,So, I mean I am crush into Python and Django. I using the GNU/Linux Operating System to learning the Python and Django, and I think the Windows CMD is too weak to doing the Programming. :) Let us start the tutorial with the Terminal in the Linux. Let us try hello world with the terminal.
Then we install the Django(the install is so easy , and I skip the step). First,we check out the django lib is ok in your system:
Python 2.6.5 (r265:79063, Oct 1 2012, 22:07:21)
[GCC 4.4.3] on linux2
Type "help", "copyright", "credits" or "license" for
more information.
>>> import django
>>> dir(django)
['VERSION', '__builtins__', '__doc__', '__file__',
'__name__', '__package__', '__path__', 'get_version']
>>> django.get_version
>>> django.get_version()
Well,well,well, the django is installed in your System. Then we can just turn a directory that is English path(I am a Chinese),so maybe there is nothing not prefect with you. Here I use the root directory of my user ~ :
zoo@ubuntu:~$ django-admin startproject hello
nothing error, nothing means everything ok. And check the path, there is a folder Added named hello. All right, that is our base directory.
In the folder, there are four files
the __init__.py is a file that will make the folder as a packet as default.I do not know the more about it. LOL... the manage.py includes the all kinds of the command we can use.
The settings.py is all kinds of the setting of the project,like the database we use, the templates we set down and so on, we will talk about it later.
The url.py is all the url Configuration we use it to conf the views to the function.If you do not understand, just do it, the more you do, the more you will understand.
Ok, just start the “hello world” page! Just open the terminal and start the command:
zoo@ubuntu:~/hello$ python manage.py runserver
0.0.0.0:8000
Validating models...
0 errors found
Django version 1.1.1, using settings 'hello.settings'
Development server is running at
http://0.0.0.0:8000/
Quit the server with CONTROL-C.
the runserver means start the server, use django you won't have to use the server like Apache or Nignx,just django!BTW, the 0.0.0.0 means if you have a public IP Address, your friends not in your local network will see your page, that is real cool! Now you can open the Chrome or firefix and type the address:
http://localhost:8000Ok, the default page you see here! Then we can just try the real hello world, but not just use the default page of django. OK. First, add the file names views.py:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.http import HttpResponse
def hello(request):
return HttpResponse("""<html>
<body>
<h1>
Hello Crusher
</h1>
</body>
</html>""")
Then, we need to conf the url.py to make the view inflect the function: eidt the url.py like this:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from django.conf.urls.defaults import *
from views import *
urlpatterns = patterns('',
(r'^$', hello),
)
the line of : from views import * means import the function to the current file:url.py the line : (r'^$', hello), means the bind nothing of the url to the function.That means you refresh the http://localhost:8000 you can see the webpage we created:
Now, we create the first django page, in fact we can make the page a little more complex: just add the html like this in the “”””””:
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Hello Django</title>
<style type="text/css" media="screen">
h1 {
color: red;
}
li {
color: gray;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<h2>I like the following item:</h2>
<ul>
<li>
Python
</li>
<li>
Django
</li>
<li>
Linux
</li>
</ul>
</body>
</html>
Ok, then we refresh the page, we can see the new page like this:
Well, that seems better than the just hello world page. Wait, the next tutorial we will see something more fun, just wait me to reblog!
2013年9月20日星期五
How to choose Suitable Crusher for Cement Production
Cement is made from lime stones and clay through calcination at high temperature. In the cement production process, most of the materials need to be crushed, such as limestone, clay and mine, etc. The biggest quantity of materials is limestone, whose size is large and hardness is high after exploitation, so it is very important to crush limestone in cement production process. In cement production, most of the materials need to crusher. Limestone takes a large proportion in cement processing, and has high hardness and large particles, so it also need to be processed by crusher. Generally stone manufacturing line is: hopper-vibrating feeding machine-DPC single stage hammer crusher- screening equipment-final production.
The stone manufacturing line in every cement production plant is similar, however the final materials is stone powder, so it must add the step of grinding process in cement manufacturing plant. While crushing process is more economic and convenient than grinding process. The large-block materials should be crushed to tiny and even size as possible as they can before entering milling machine, in order to alleviate the load of milling machine and increase the output of milling. Meanwhile it can lighten the segregation phenomenon in varying degrees in transportation and storage, raising the exactitude of ingredient after materials crushed.
Cement grinding process is the key step in the cement manufacturing line. In the cement grinding process, limestone, coal, gypsum and clinker need to be grinded into powder by cement grinding equipment. At present, most of cement production plant is mature in the technology of bag filter and electrical precipitation and all of them can reach the country’s requirement for dust emission. However, as soon as you perceive, it shows that environment has been damage seriously. Environment has a negative effect on the quality of life, healthy life and human activities.
So it is very important to choose the crushing and grinding machine, because limestone is high hardness material, and it can be crushed by DPC single stage hammer crusher, which specially used for the rigor condition of limestone abrasive, at last screened by vibrating screen. At this time materials which match the desired size go to the next step—grinding, materials which don’t meet the size go back and continue to crush, until reach the required size.
The stone crushing equipment of SBM Machinery has plenty of advantages, such as high efficiency, capital-saving, reasonable structure and reliable operating, etc. So it is ideal equipment for cement manufacturing line. Shanghai SBM Machinery Co., Ltd has designed and manufactured a large amount of various crushers, a series of new rock-crushing equipment, which largely expands the concept domain of coarse crushing and fine crushing. It has successfully removed the obstacle that crushing site, environment and complex infrastructure. SBM Machinery has made great contributions in cement industry, and we will always on the way!
2013年9月18日星期三
Python,Crusher,XAMPP,CGI
AddType text/html .shtml .py
Options Indexes FollowSymLinks Includes ExecCGI
#!C:\Python27\python.exe
print "Content-Type: text/html\n"
print """hello Crusher
Hello Python CGI Crusher
"""
6.test:
create database books;
use books;
create table book (
id INTEGER NOT NULL AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255)
);
insert into book (name) values ("Django book");
insert into book (name) values ("Python Book");
8.the python code:
#!C:\Python27\python.exe
import MySQLdb
print "Content-Type: text/html\n"
print "<html><head><title>Books</title></head>"
print "<body>"
print """<h1>Books</h1>"""
print "<ul>"
connection = MySQLdb.connect(user='root', passwd='zoosuck', db='books')
cursor = connection.cursor()
cursor.execute("SELECT name from book;")
for row in cursor.fetchall():
print "<li>%s</li>" % row[0]
print "</ul>"
print "</body></html>"
connection.close()
9.the data in the page:
Cute and hate ADs: A suck website I made(For god sake help me click it or just ignore it.55555555)
2013年9月5日星期四
10 ways to keep that back-to-work fresh start enthusiasm all week in Monday
Feel sleepy in Monday morning and do not want to do anything but sleep?
Here I provide you some tips to avoid the situation:
- Don't be late for work! The first day you late,your manager must be not happy for that.He/She will thinks less of you.Remember, never be late for the first day in a week.
- Take a deep breath before you start job. Make sure that you can breath mercilessly!
- Make A Plan for the plan of this week. Always have a plan for everything.And image that you can GTD(get things down).
- Drink more water to keep your body and brain in good condition.
- Focus On the job you are doing,Even if a few minutes.That make you keep focus.
- Take a few walk.If you can not focus on, well, get up and take a walk.Do not stare on the screen all the time.
- Wash your face if you are too sleep to focus on the job you are doing.
- Think about you will have a big Lunch and you will have power to do anything.
- Think something stimulate and you will feel better!
- Ask for leave one day, you can sleep all day long... LOL :)
2013年9月2日星期一
make your code in the blog cool with highlight.js :)
As you see, the python code is so cool except the print content, the "hell jaw crusher"... for life , I have to Advertising for my company.555555...
if __name __ == "__main__":
print "jaw crusher from China!"
just load the css and the js file like this:
<link href="http://yandex.st/highlightjs/7.3/styles/sunburst.min.css" rel="stylesheet"></link> <script src="http://yandex.st/highlightjs/7.3/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>
then add your code like this:
<pre><code class="python">
if __name __ == "__main__":
print "jaw crusher from China!"
</code>
</pre>
more info you can just click:
http://www.softwaremaniacs.org/soft/highlight/en/download/ and : http://www.softwaremaniacs.org/soft/highlight/en/
2013年8月23日星期五
As strong as a crusher, python game tutorial(4)
# in this tutorial, we will see something cool than a crusher, which you can
# control your mouse of a picture, when your mouse go , the pic will go...
bg_img = "crusher.png"
mouse_img = "quarry.png"
import pygame
from pygame.locals import *
from sys import exit
pygame.init()
screen = pygame.display.set_mode((640,480),0,32)
pygame.display.set_caption("Crusher for sale")
background = pygame.image.load(bg_img).convert()
mouse_cursor = pygame.image.load(mouse_img).convert_alpha()
while 1:
for event in pygame.event.get():
if event.type == QUIT:
exit()
screen.blit(background,(0,0,))
# get the position of the pic
x, y = pygame.mouse.get_pos()
x -= mouse_cursor.get_width() / 2
y -= mouse_cursor.get_height() / 2
screen.blit(mouse_cursor, (x, y))
pygame.display.update()
2013年8月22日星期四
As strong as a crusher,python game tutorial(4)
#!/usr/bin/env python
#-*- coding:utf-8 -*-
import pygame, sys
from pygame.locals import *
pygame.init()
# set frames per sec
FPS = 10
fpsClock = pygame.time.Clock()
DISPLAYSURF = pygame.display.set_mode((400,600), 0 ,32)
WHITE = (0,255,255)
# load a png file to move
catImg = pygame.image.load('cat.png')
catx = 10
caty = 10
direction = 'down'
while 1:
DISPLAYSURF.fill(WHITE)
# to control the position of the pic file
if direction == 'right':
catx += 5
if catx == 200:
direction = 'left'
elif direction == 'left':
catx -= 5
if catx == 0:
direction == 'right'
elif direction == 'down':
caty += 5
if caty == 500:
direction = 'up'
elif direction == 'up':
caty -= 5
if caty == 10:
direction = 'down'
DISPLAYSURF.blit(catImg, (catx, caty))
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
pygame.display.update()
fpsClock.tick(FPS)
for more you can just click: